Last Updated | December 22, 2023
Introduction
In the fast-paced world of e-commerce, the user experience is a critical factor that can or break the success of an online store. In this era of digital retail, businesses are constantly seeking ways to enhance their websites, making them more visually appealing and user-friendly. BigCommerce, a leading e-commerce platform, understands the importance of effective page design and has introduced a powerful tool known as the Page Builder. In this comprehensive tutorial, we will explore the features and functionalities of the BigCommerce Page Builder, guiding you through the process of creating stunning pages for your online store.
Read Also: Practical Steps To Reduce Abandoned Cart Rates on Your BigCommerce Store
Understanding the BigCommerce Page Builder
The Page Builder is a visual design tool offered by BigCommerce, empowering users to create and customize pages without any coding knowledge. Whether you’re a seasoned developer or a business owner with no technical background, the Page Builder simplifies the design process, allowing you to build beautiful, responsive pages effortlessly.
Key Features and Benefits
1. Drag-and-Drop Interface
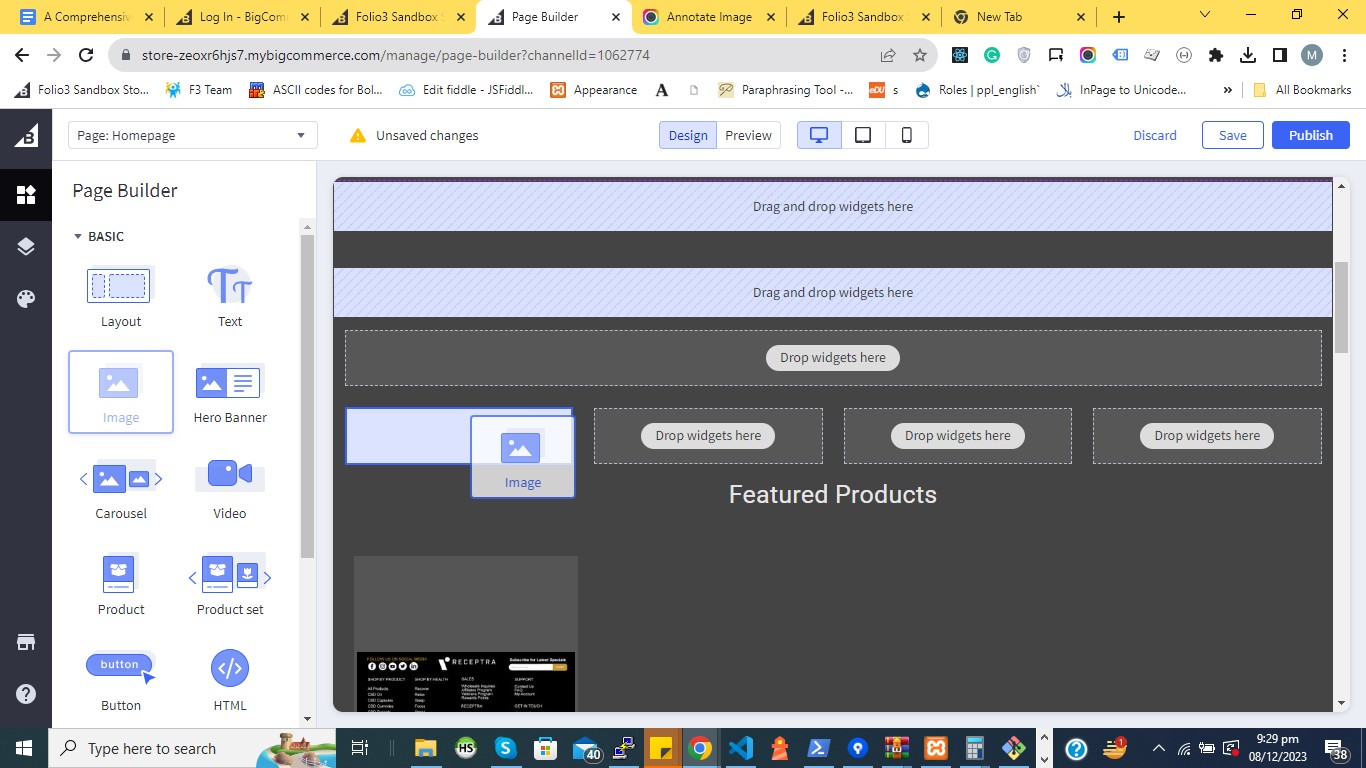
One of the standout features of the Page Builder is its intuitive drag-and-drop interface. Users can easily add, arrange, and customize elements on a page without the need for complex coding.
2. Responsive Design
With the increasing prevalence of mobile shopping, responsive design is essential. The Page Builder ensures that your pages look great on any device, providing a seamless experience for your customers.
3. Content Blocks
Create engaging content with a variety of pre-designed content blocks. From product grids and banners to testimonials and image carousels, these blocks allow for versatile and dynamic page layouts.
4. Customization Options
Tailor your pages to align with your brand identity. The Page Builder offers a range of customization options, including font styles, color schemes, and spacing controls, giving you the flexibility to create a unique online presence.
Step-by-Step Tutorial
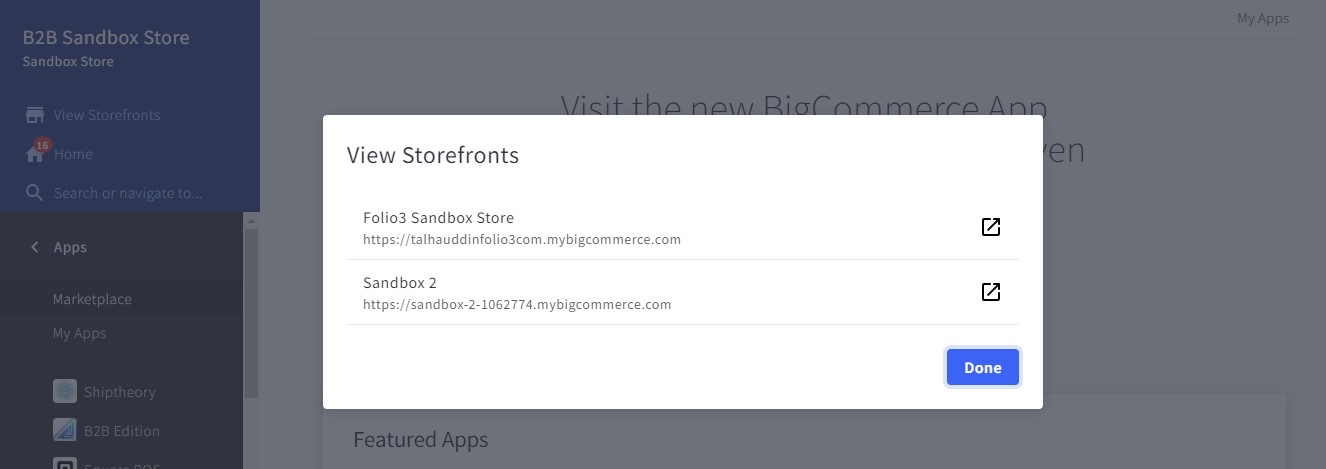
Step 1: Accessing the Page Builder
– Log in to your BigCommerce dashboard.
– Navigate to the “Storefront” menu and select “Web Pages.”




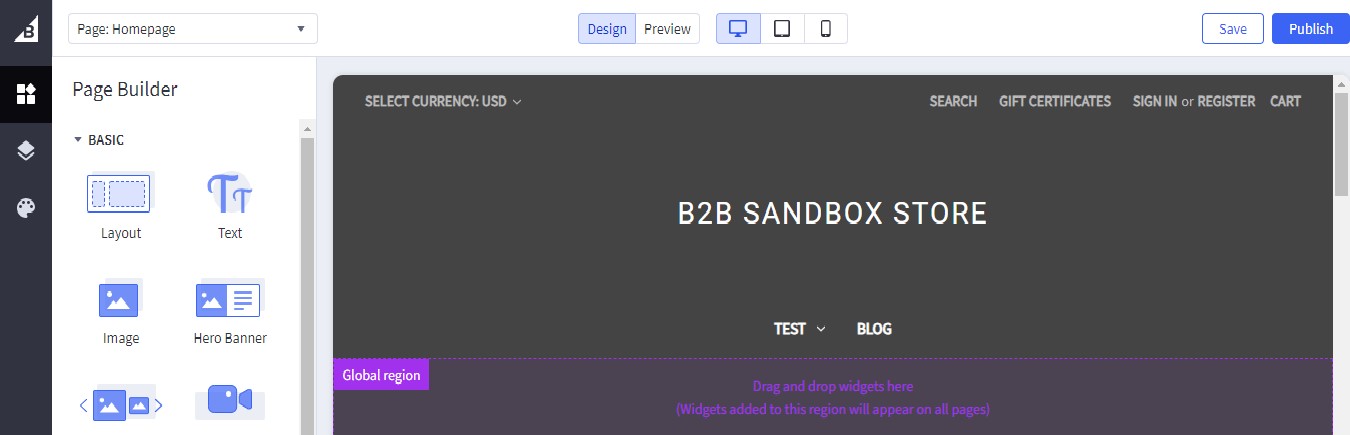
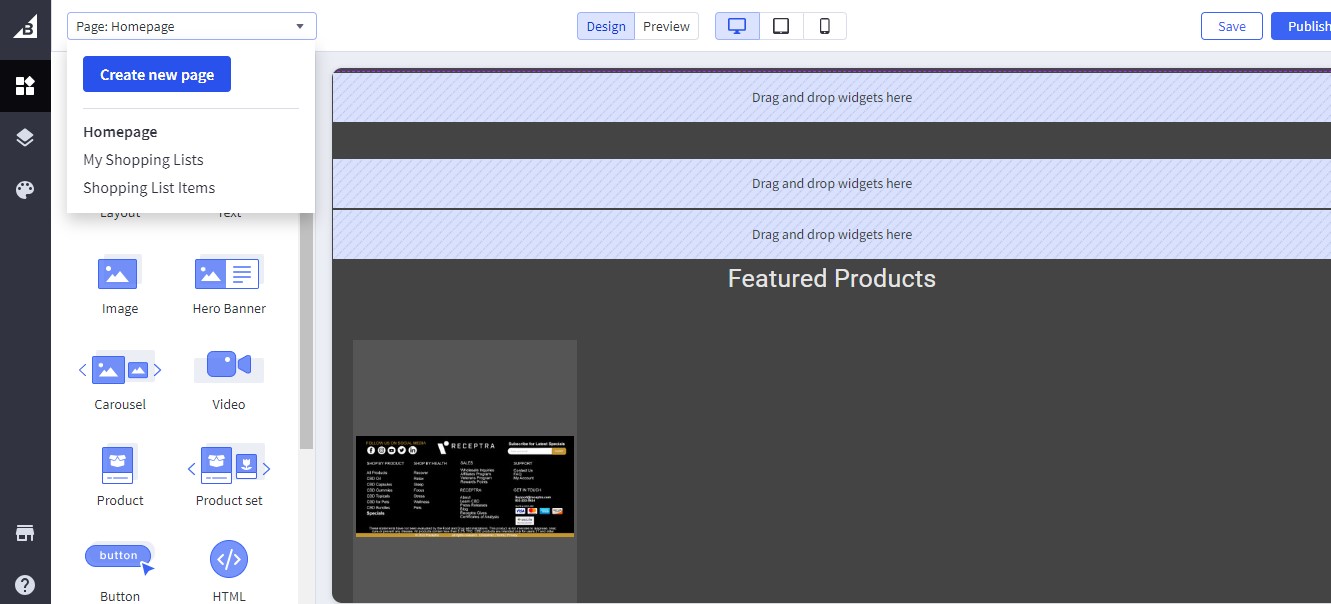
Step 2: Adding Content Blocks
– Drag and drop content blocks onto the canvas.
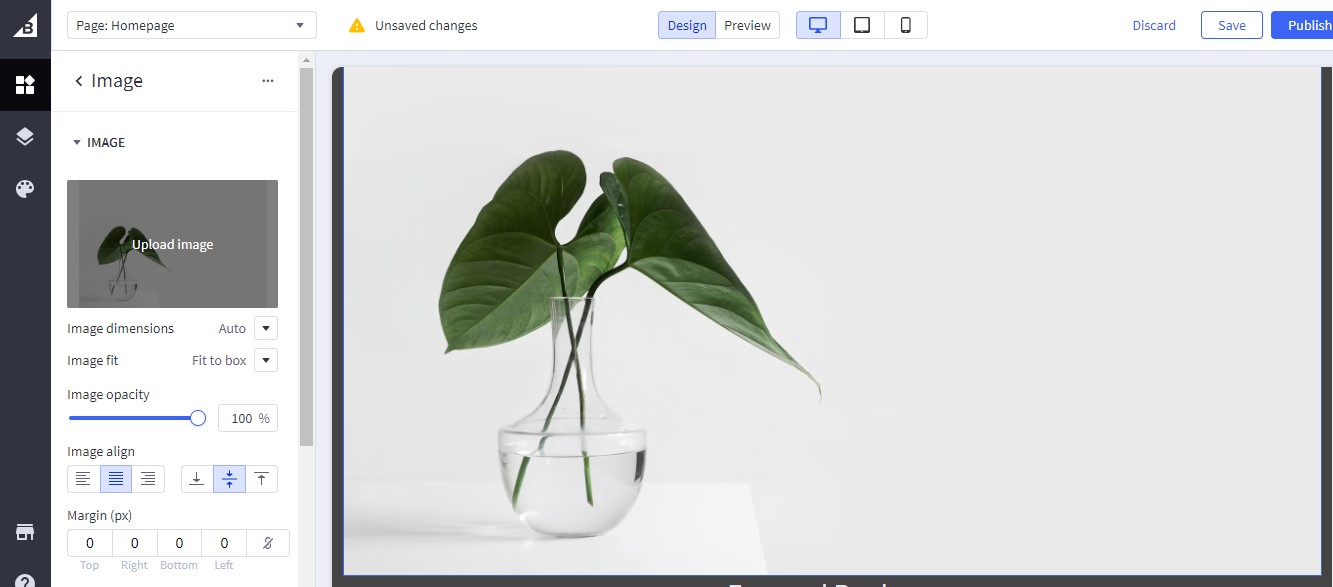
– Customize each block by adding images, text, and links.

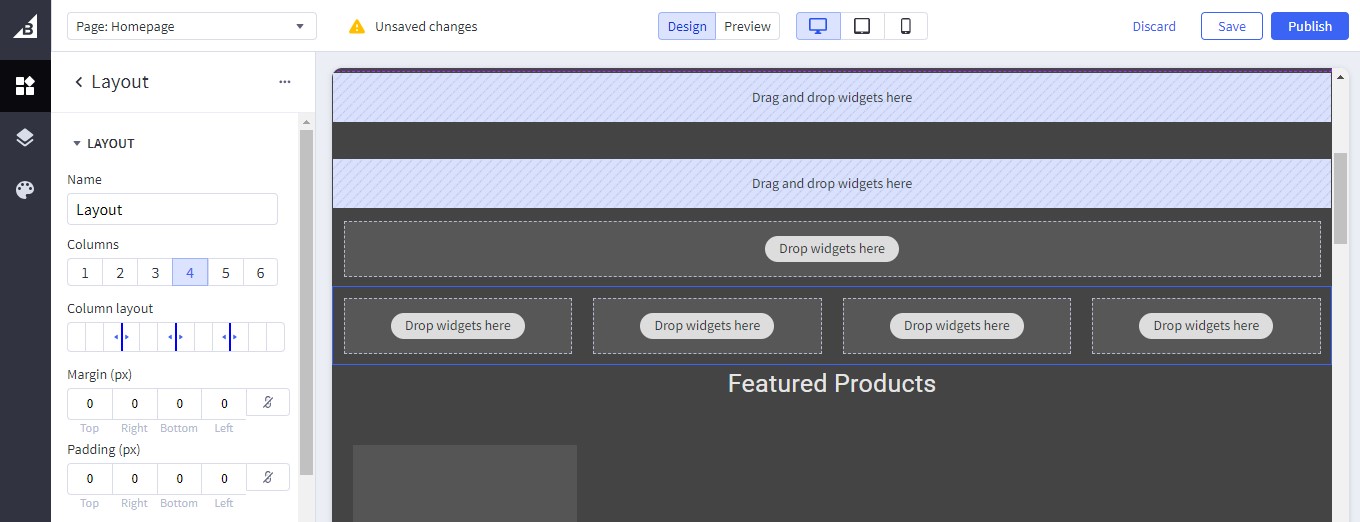
Step 3: Designing the Layout
– Arrange and resize content blocks to create an appealing layout.
– Experiment with different configurations until you achieve the desired look.

Step 4: Customizing Styles
– Access the style editor to modify colors, fonts, and spacing.
– Ensure consistency with your brand guidelines.

Step 5: Preview and Publish
– Preview your page to see how it looks on various devices.
– Once satisfied, click “Publish” to make your page live.
Best Practices for BigCommerce Page Builder Mastery
– Maintain Consistent Branding: Align your page design with your brand’s visual identity, using consistent colors, fonts, and imagery.
– Prioritize Mobile Optimization: Given the prevalence of mobile users, prioritize the mobile view during the design process to ensure a seamless experience for all visitors.
– Craft SEO-Friendly Content: Incorporate relevant keywords to enhance search engine visibility, ensuring that your page content is SEO-friendly.
– Regular Updates for Freshness: Keep your pages dynamic by regularly updating content, promotions, and featured products to engage visitors and encourage return visits.
Read Also: Using BigCommerce Storefront APIs to Create Custom Product Display Page Experiences
Conclusion
The BigCommerce Page Builder empowers e-commerce businesses to take control of their online presence, offering a user-friendly solution for creating visually appealing and responsive pages. By following this comprehensive tutorial, you can harness the power of the Page Builder to enhance the design of your online store, ultimately providing an exceptional experience for your customers. Stay ahead in the competitive e-commerce landscape by leveraging the tools that BigCommerce provides to make your brand stand out.
Source: https://ecommerce.folio3.com/blog/using-bigcommerce-page-builder-for-page-design/






