Last Updated | February 21, 2023
An Overview: Customize Cart Page Shopify
Shopify is an e-commerce platform that allows you to create and manage an online store. The Cart page is a key component of the checkout process, where customers review the items they have added to their shopping cart and proceed to checkout.
In this article, we are going to talk about the benefits of a Shopify customize cart page and various ways to customize the cart page in your Shopify store.
- Shopify has around 1.2 million active users on a daily basis.
- Shopify’s POS app powers up to 100 thousand stores.
- Shopify has generated total revenue of around 200 billion dollars up till now.
What is Shopify Cart Page Customization
The term “Shopify Cart page customization” refers to the process of modifying the look and feel, in addition to the functionality, of the shopping cart page on an online store that was built using Shopify as the platform.
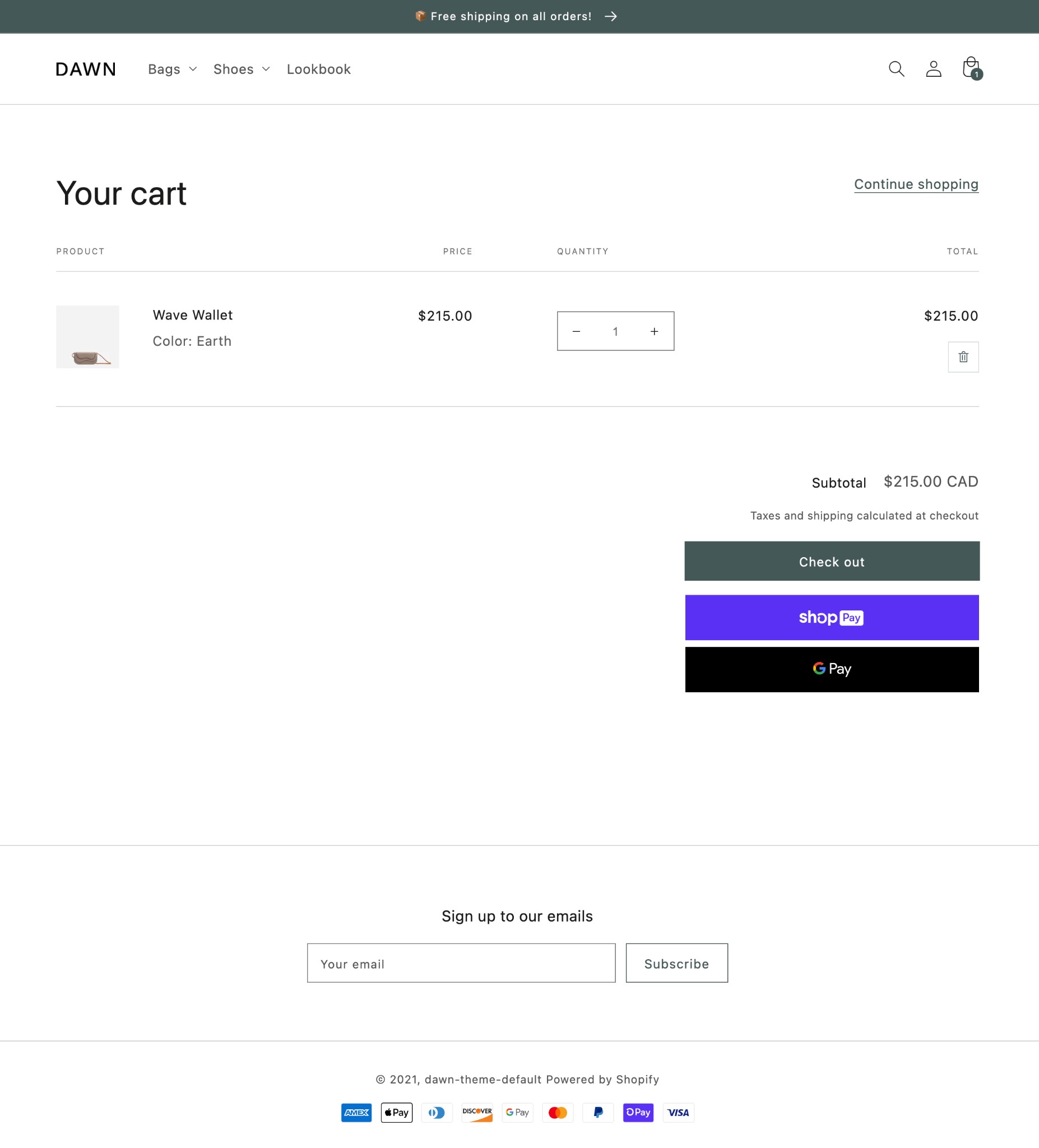
Before moving on to the checkout process, customers have the opportunity to review and make changes to the items they have added to their shopping cart on the cart page. The cart page of a Shopify store can be personalized in a variety of ways, including through the application of themes and the creation of individualized code.
You are able to change the design and layout of the cart page, add or remove certain elements, and modify the way information is displayed with the help of themes. On the other hand, custom coding gives you the ability to add individualized features to the shopping cart page, like Shopify app development. These features can include dynamic updates, personalized calculations, and even more.
The primary objective of customizing the Shopify cart page is to improve the conversion rate while simultaneously enhancing the shopping experience for customers. This is accomplished by lowering the amount of friction during the checkout process and making it more transparent.
Things You Should Know Before start Working on Cart Customization
Following are the things you should know before starting to work on Shopify customize Cart Page:
Familiarize Yourself With Shopify’s Limitations
When it comes to customizing the cart page, this Shopify integration has a few restrictions, such as the inability to modify certain functionalities and the restrictions imposed by the theme you are using (if you are using one).
Before you start customizing the cart page, it is important to understand these limitations, as this will help you plan and carry out your customization in an efficient manner. You can find more information about these limitations at the Shopify Development Partners program.
Choose The Right Theme
The customization options that are available for your Shopify store’s checkout page will be significantly influenced by the theme that you decide to use for your online shop. It’s possible that some themes don’t offer any customization options at all, while others do offer a wide variety of options for personalization right out of the box.
You should make sure to select a theme that provides the necessary customization options for the cart page of your website, or else you will need to be prepared to write custom code in order to achieve the result you want.
Know Your Audience
It is essential to have a thorough understanding of the requirements and preferences of your clientele in order to design a cart page that is both effective and user-friendly. Think about things like the kinds of products you sell, the demographics of the people you want to sell to, and the shopping habits and preferences they have when they do their shopping online.
You will be able to use this information to make more educated decisions regarding the design, layout, and functionality of the cart page you are creating.
Plan Your Customization Carefully
It is essential to have a well-defined strategy in place before beginning the process of customizing your cart page. This should include a detailed description of the changes you want to make, the timeline for the project, and any resources you may need at this point in time.
You will have a much easier time avoiding typical problems and ensuring a smooth and fruitful outcome if you plan the customization process carefully.
Keep Your Cart Page Optimized
Last but not least, make sure that your shopping cart page is always optimized for speed and user-friendliness. This includes reducing the number of steps necessary to finish the checkout process, ensuring that the page loads quickly, and taking steps to reduce the likelihood of errors and other types of technical problems.
Your customers will have a better overall shopping experience as a result of an optimized cart page, which will help to reduce the amount of friction they experience during the checkout process.
Step By Step Guide To Shopify Cart Page Customization
There are a total of 3 ways to add customized fields in the cart page Shopify. All of these methods give you access to edit all the fields; if you want to edit the shipping method field, then you can customize the shipping method on the cart page in Shopify via these methods easily.

The first method to customize cart page Shopify is via the Shopify theme editor.
Use The Shopify Theme Editor
Most Shopify themes come with a theme editor that you can use to customize the appearance of your store, including the cart page. This is also one of the most important reasons for Shopify migration as well.
To access the theme editor, go to your Shopify admin panel and click on “Online Store” and then “Themes.” From there, you should see an “Edit HTML/CSS” button that you can use to access the theme editor.
Shopify theme prestige customizes cart page using the Shopify theme editor, follow these steps:
- Log in to your Shopify store and go to the “Themes” section of your dashboard.
- Click on the “Customize theme” button next to the theme you want to edit.

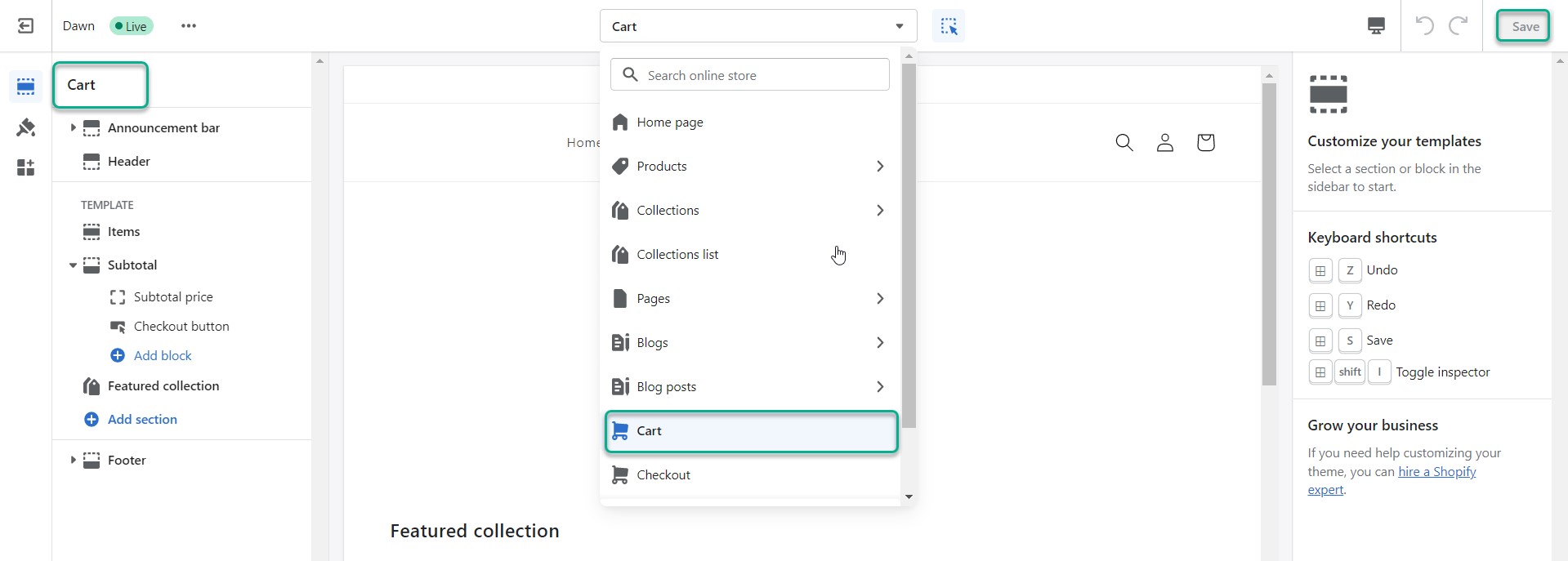
3. In the left-hand menu, click on the “Cart” option.
4. You will see a preview of your cart page on the right-hand side of the screen. To the left, you will see a list of options for customizing the page.
5. Use the options in the left-hand menu to customize the layout, colors, fonts, and other elements of the cart page.
6. As you make changes, you will see a preview of your changes in the right-hand window.
7. When you are satisfied with your changes, click the “Save” button to apply your changes to your live store.

A lot of themes support cart customization, but we recommend opting for the supply theme as the Shopify supply theme customize shopping cart page is a fairly easy process.
Use A Shopify App
Some of these apps allow you to add custom sections to the page, such as upsells or cross-sells, while others give you more control over the layout and design of the page.
If you want to customize your cart page using a Shopify app, here are the steps you can follow:
- Head to the App section after logging in to your Shopify Dashboard.
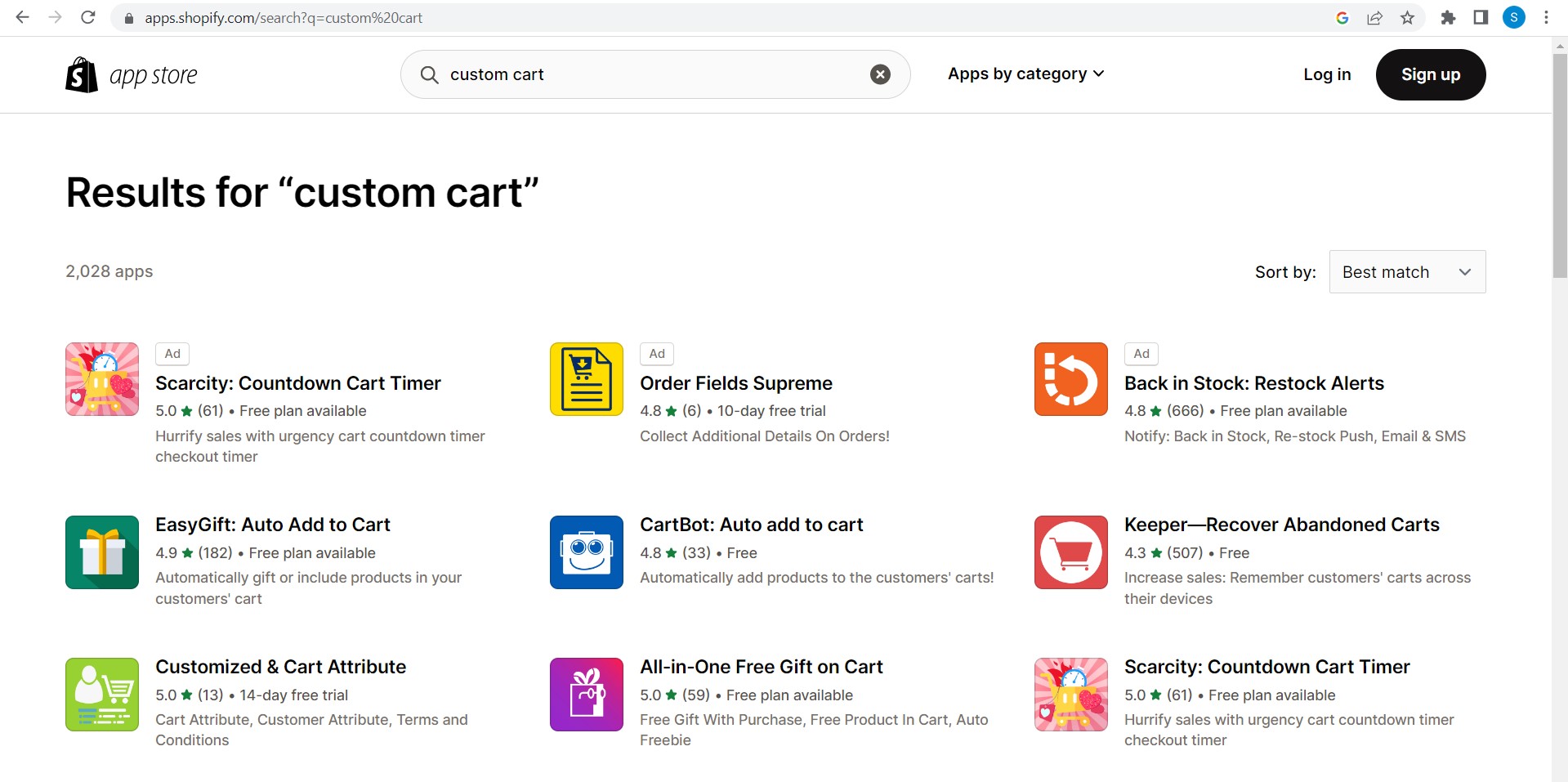
- Use the search bar to find an app that will help you customize your cart page. You can search for terms like “cart page,” “custom cart,” or “cart customization.”
- Browse the available apps and read the descriptions and reviews to find one that meets your needs.
- Click the “Add app” button to install the app in your store.
- Follow the instructions provided by the app to customize your cart page. This may involve adding code to your theme, setting up a new page or section, or configuring the app’s settings.
- Test your cart page to make sure it is working as expected.
- If you are satisfied with the results, save your changes and publish them to your live store.

Note: Some apps may require a subscription fee or a one-time purchase in order to use them. Be sure to read the app’s pricing and terms before installing it to your store.
Use Custom Code
If you’re comfortable with HTML, CSS, and JavaScript, you can use custom code to customize the appearance of your cart page; otherwise, simply Hire Shopify Experts for this task.
You can either add this code directly to your theme files using the Shopify Cli or Theme Kit, or you can use an app that allows you to add custom code to your store.
If you want to customize your Shopify cart page using custom code, you will need to make changes to your theme’s code. Here are the steps you can follow:
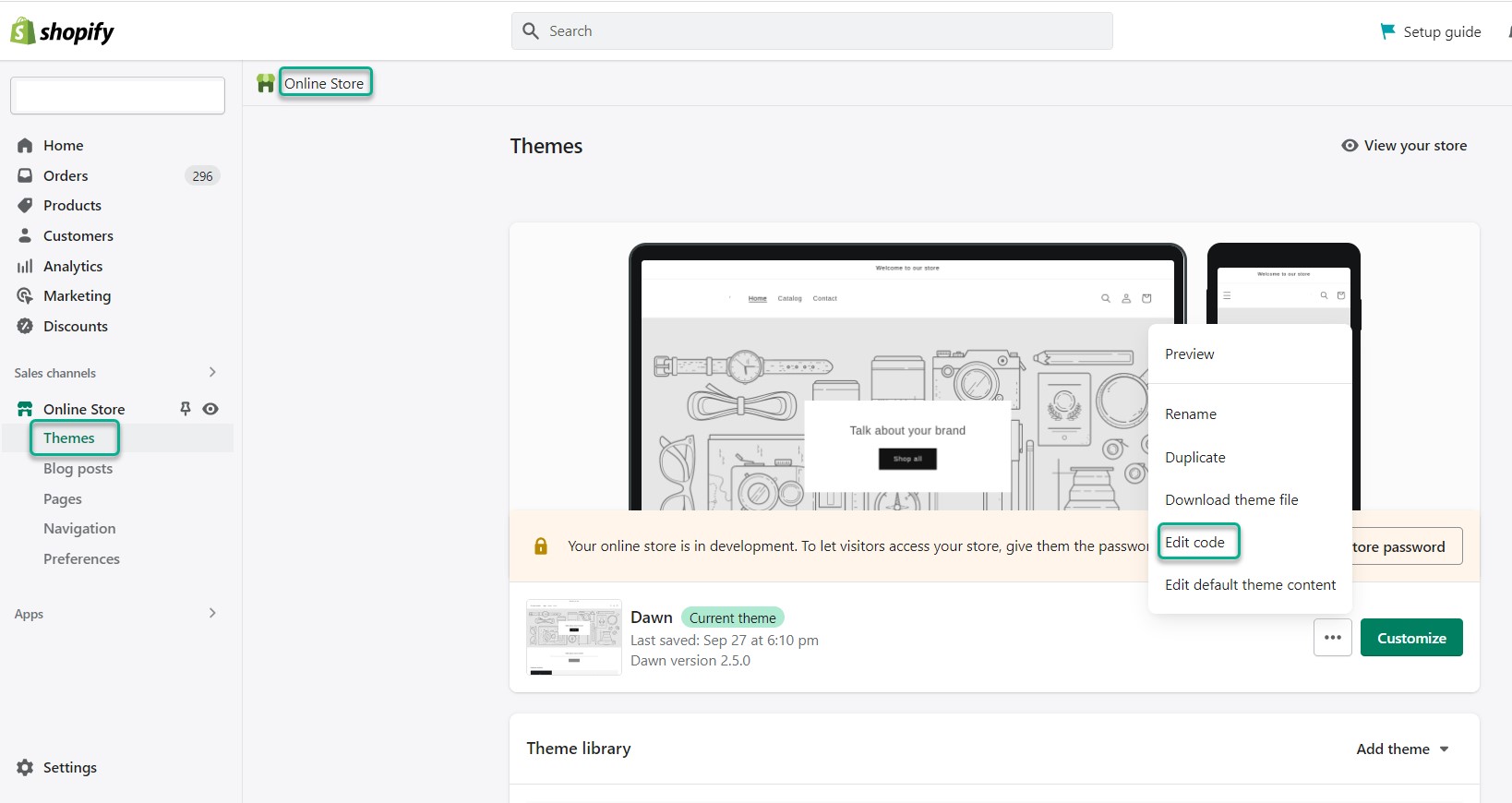
- Log in to your Shopify store and go to the “Themes” section of your dashboard.
- Click on the “Actions” button next to the theme you want to edit, and then select “Edit code” from the dropdown menu.

3. In the left-hand menu, navigate to the “Templates” folder and click on the “cart.json” file. This file controls the layout and content of the cart page.
3.1. If you go in deep, you will see this file includes different sections on the page. To find a section go to the left-hand menu and look for the “Sections” folder. This folder contains the code for the different sections of your store, including the cart page.
3.1.2 Click on the “cart-template. liquid” file to open it in the code editor. This file contains the code for the cart page. You can use the code editor to add, modify, or delete code as needed.
4. Make the desired changes to the code using HTML, CSS, and/or Liquid, which is Shopify’s custom programming language.
5. As you make changes, you can use the “Preview” button to see how your changes will look on the live site.
6. If you’re satisfied with your changes, click the “Publish” button to make your changes live on your store.
Note: It is a good idea to create a duplicate of your theme before making any changes to the code. This will allow you to experiment safely with Shopify theme customizations without risking breaking your live store. Moreover, it is recommended to hire Shopify Developers for this specific task.
You can also do the above steps yourself. This will save the cost of hiring a Shopify development company for Shopify custom development of this page.
Now, you know how to customize cart page in Shopify. However, Once you have made changes to your cart page, so it’s important to test them thoroughly to ensure that everything is working as expected.
This includes testing the functionality of the page, the design and layout, and any custom features you have added. Testing will help you identify any issues and make any necessary adjustments before your customers start using the cart page.
Benefits of Customizing the Cart Page
Following is the list of benefits for Shopify customize cart page:
Improved User Experience
If the shopping cart page on your website is intuitive and well-designed, the shopping process for your clients will be streamlined and more enjoyable in general.
This will lead to increased customer satisfaction. Customers are given a clear and succinct overview of their cart, which enables them to easily see what they have added to their cart and make adjustments, if necessary. This allows customers to see what they have added to their cart easily.
When it comes to the checkout process, having a shopping cart page that has been thoughtfully designed can help the process go more quickly and efficiently.
Increased Conversion Rates
You can make the process of adding items to, modifying existing items, and removing items from the cart more straightforward and simple by customizing the “cart” page of your website. Alternatively stated: you can make the process of adding items to, modifying existing items, and removing items from the cart.
This has the potential to increase conversion rates by reducing the number of customers who abandon their shopping carts and encouraging existing customers to finish making their purchases. Conversion rates can be increased when customers are less likely to abandon their shopping carts.
Better Branding
When you are on the route to your Shopify store development, you must consider customizing the cart page. This will provide you an opportunity to strengthen your brand and produce an appearance and feel that is consistent throughout your entire website. This is accomplished by producing a look and feels that is unified across all of your pages.
By using the colors, fonts, and imagery that are associated with your brand, you can provide your customers with an experience that is consistent with and easily recognizable as belonging to your brand. This will assist you in gaining the trust and loyalty of your customers.
Enhanced Functionality
By customizing the page, you may also be able to add more functionality to the cart that you have created. The ability to apply discounts, make use of gift cards and calculate shipping costs are just a few examples of the functionalities that fall under this category.
As a result of these additional features, your customers may have a more positive overall shopping experience, which may also increase the likelihood that they will make a purchase from your company.
Conclusion
In this article, we answered the question of how to customize the cart page descriptively with benefits and procedures. You can always add customize feild in cart page Shopify for extra customization according to your need.
However, if you are looking for some extra help with Shopify’s customized cart page, then we are always available with only a few clicks. Just click on our contact page to connect with us!
Source: https://ecommerce.folio3.com/blog/customize-cart-page-shopify/









