Email subscription box allows visitors to subscribe to a blog & be notified about latest published contents right into their email inbox, without visiting back the website. And allowing visitors to subscribe via email can help a blog grow and target specific audiences. Isn’t that cool?
Firstly, we will discuss on blogger’s default email service & later re-design it to give a premium look. Note: This blogger widget is a part of “Premium Blogger Plugins Series“.

Blogger provides a default email subscription services: FeedBurner. According to Google, FeedBurner is a web feed management provider that provides custom RSS feeds and management tools for bloggers, podcasters, and other web-based content publishers. To add our stylish email subscription widget, it is necessary to activate feedburner email service first.
How to activate FeedBurner email service?
- Go to this link.
- Select the feeds you want to use from My Feeds list.
- Click the “Publicize” tab > Email Subscription > Activate.
- You’ll have code like this:
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=YOUR_FEEDBURNER_ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="YOUR_FEEDBURNER_ID" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
The above code will result following:

How is the design? Does it fit & suit well with your blogger template? The default feedburner email box is obsolete and needs modifications. Now lets start with our premium email subscription box design.
Features of Clean Email Subscription Box Below Blogger Posts
- Stylish Design
- Pure CSS & HTML.
- Easy to Customize.
- Light Weight.
- Dynamic looks & fits perfectly with layout.
- Font Awesome 5.8.2 Icons used.
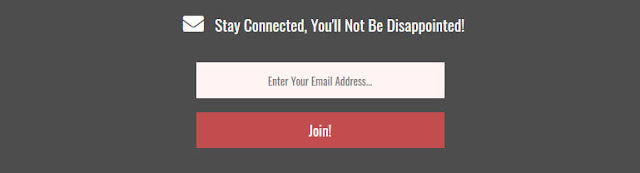
Here is a live demo:

How to add clean email subscription box below posts in blogger?
Follow this step by step guide to add beautiful email subscription box in your blogger posts.
Step 1: Installing Font Awesome 5.8.2 In Your Blogger Template (Optional)
Go to Blogger > Template > EDIT HTML > Search for </head> & add below code above </head>
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css");
//]]>
</script> <noscript>
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css' rel='stylesheet'/>
</noscript>
Step 2: Adding CSS Code
Search for ]]></b:skin> & add following CSS Code above ]]></b:skin>.
/* Email Subscription Box By BlogTipsnTricks.com */
#twistblogg-sbox-below-post {
padding: 0;
margin: 0;
width: 100%;
height: auto;
border-radius: 1px;
border: 0;
display: inline-block;
background: #4d4d4d;
} #twistblogg-sbox-below-post p {
font-size: 19px;
color: #FFFFFF;
line-height: 30px;
text-align: center;
font-weight: normal;
padding: 15px 0px 0px;
margin: 0px 0px 25px 0px;
text-transform: capitalize;
} #twistblogg-sbox-below-post .fas {
color: #FFF;
font-family: 'Font Awesome 5 Free';
font-weight:900;
font-size: 25px;
margin-right: 10px;
padding: 0 9px;
} #twistblogg-sbox-below-post .rssform {
padding: 0px 0px;
margin: 30px auto 30px;
display: block;
width: 300px;
} #twistblogg-sbox-below-post .rssform input {
text-align: center;
padding: 8px;
color: #000;
font-size: 13px;
border-radius: 1px;
font-weight: normal;
width: 100%;
height: 45px !important;
line-height: 1.5em;
overflow: hidden !important;
text-transform: capitalize;
outline: none !important;
display: block;
background-color: #FFF4F4;
border: 1px solid #4d4d4d;
box-sizing: border-box !important;
} #twistblogg-sbox-below-post .rssform .button {
background: #c14e4e;
color: #FFFFFF;
border: 1px solid #4d4d4d;
margin-top: 15px;
border-radius: 1px;
outline: none!important;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
padding: 4px!important;
float: none;
font-size: 17px;
font-weight: normal;
cursor: pointer;
}
Step 3: Adding HTML Part for Email Box
Search for <div class='post-footer'> or <data:post.body/> (It may appear multiple times, select 2nd one) and add following HTML code above it.
<div id='twistblogg-sbox-below-post' oncontextmenu='return false'> <p><i class='fas fa-envelope'/> Stay connected, You'll not be disappointed!</p> <div class='rssform'> <form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=YOUR_FEEDBURNER_ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='email' placeholder='Enter your email address...' type='text'/> <input name='uri' type='hidden' value='YOUR_FEEDBURNER_ID'/> <input name='loc' type='hidden' value='en_US'/> <input class='button' type='submit' value='Join!'/> </form> </div> </div>
Don’t forget to change YOUR_FEEDBURNER_ID with your feedburner id..
Done. You have successfully installed clean & stylish email subscription box below every posts in blogger. In case of not being able to install, leave a message or contact us. Happy blogging.

Aman Bhattarai is a maverick web developer and content writer who frequently updates information about blogger plugins and how-to blog tutorials. Recently he published an article: Add Stylish Popular Post Widget With Star Ratings For Blogger & helped many fellow bloggers.
Source: http://www.blogtipsntricks.com/2019/12/add-clean-email-subscription-box.html






